
Sweet Responsive Website
Disclaimer: This is a fictional project under the Google UX Design Certificate course.
Sweet Cafe is a bakery that sells cakes and cupcakes and also accepts orders for events catering and whole cakes for weddings and events.
The goal of this project is to design a flow to order cakes from Sweet bakery.
Research
Online survey
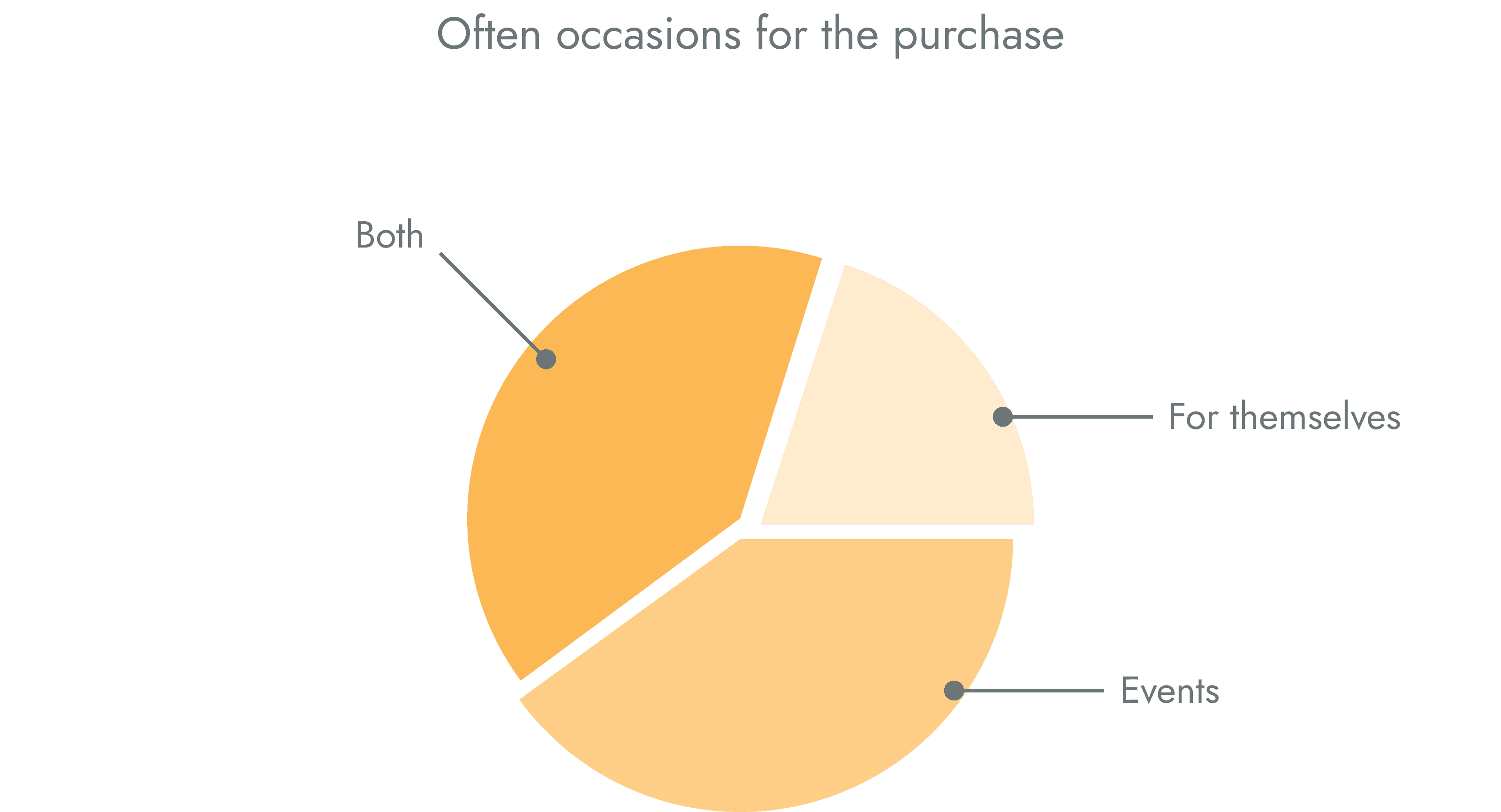
I conducted online surveys to figure out who exactly are the potential customers and what are problems they face while ordering cakes from a bakery online.
Assumption
Potential users are first-timers with ordering bakeries online and the main issue they are facing is not knowing how to.
Participants
5 professionals and students
Setting
Survey, remote
4 Questions
5 ~ 15 minutes
Conclusion
Findings support against the initial assumption about Sweet’s potential customers, as most were familiar with ordering pastries online.
In addition, it was also revealed that the customers were doubtful of the quality of the cakes and they felt the reviews were “hard to consider”.
Defining Problem
Personas
To understand the target audience better, I created a user persona.

Monica
I plan gatherings often
Goals
Usually order bulk pastries and desserts in online for events
To serve good bunch of pastries for the party
Frustrations
Limited customization
Unsure of quality
Reviews credibility
Problem statement
To set the direction for the design process, I developed a problem statement that outlines the user's pain points or needs:
Monica likes to host parties and needs to customize the cake according to the party theme because she wants to serve the guests tasty desserts that suit her party theme.
Solution Ideation
HMWs
HMWs method was used to generate ideas and solutions, as it is a simple but effective way to reframe a problem into a question:
☆
HMW make the cake customizing a fun process?
☆
HMW make the party organizing process even more enjoyable?
☆
HMW remove the process of ordering the cake?
From the list of HMWs, I narrowed down to two HMW statements that are broad enough to be creative and narrow enough to spotlight the issue:
★
HMW simplify the ordering of custom-made cakes?
★
HMW help the baker to easily come to term with what the customer wants?
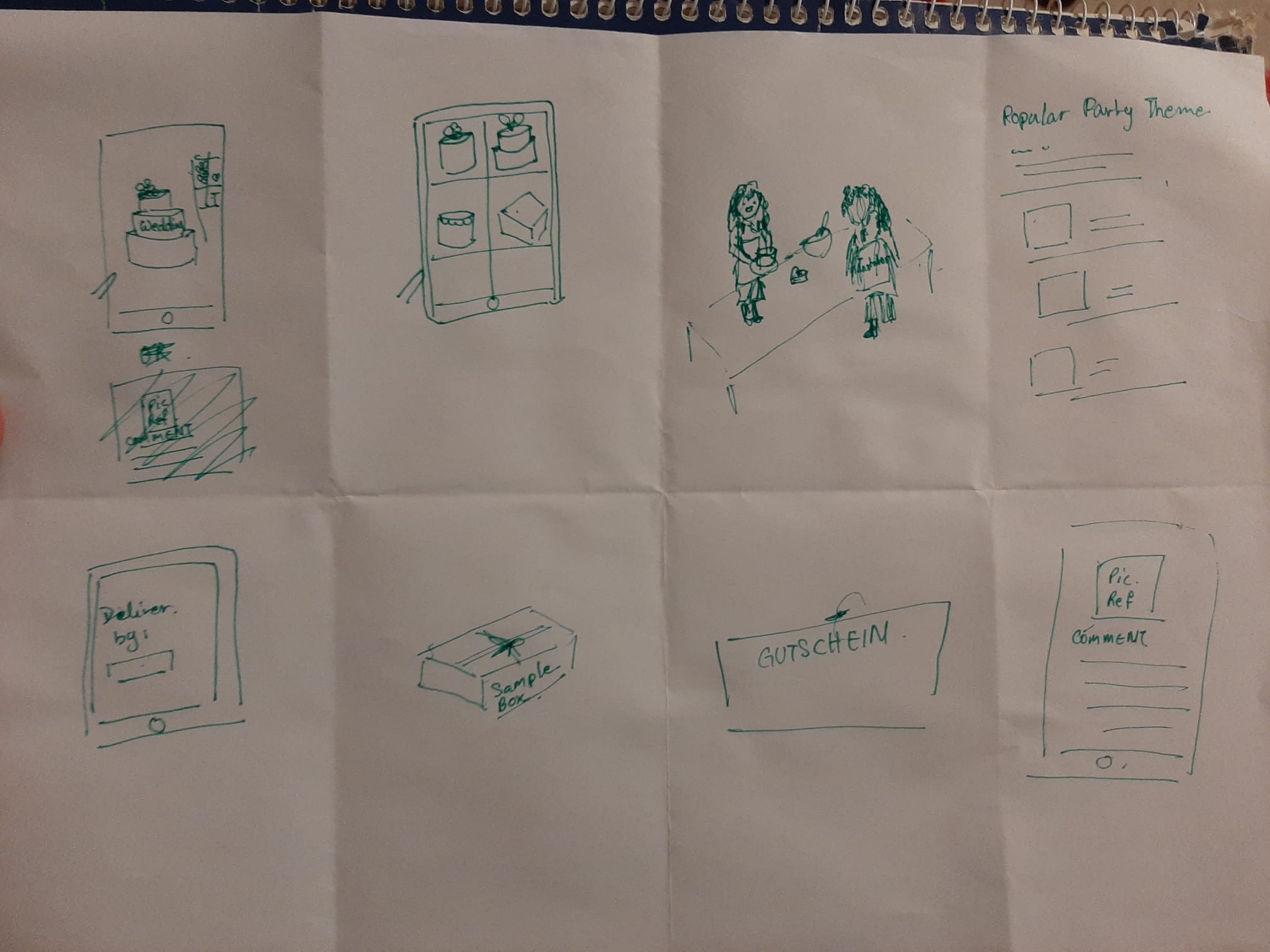
Crazy eights
I used the narrowed-down HMWs as inspiration and conducted a crazy eights exercise to quickly generate a range of ideas and solutions.
Crazy eights
Sweet’s competitors
I also conducted a competitive audit of other online bakeries that serve both event orders and regular orders, to gain a better understanding of what already exists in the market.
Prototype
Information architecture
Before moving on with prototyping, I created an information architecture (IA) that organizes and structures the content and information in a way that is intuitive and easy to navigate for users.
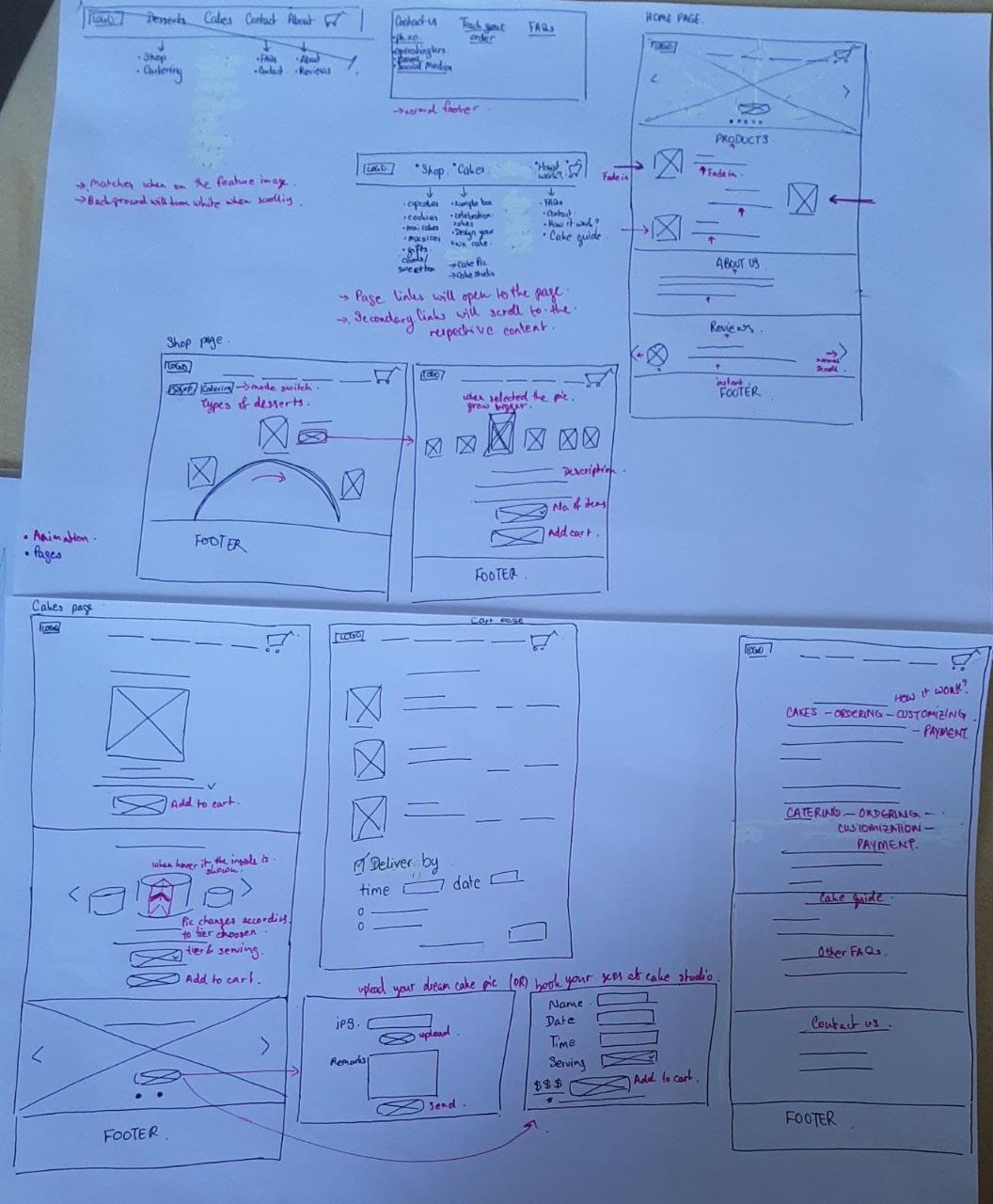
Paper wireframes
My goal while drawing paper wireframes was to simplify and integrate the ordering process for the users as much as possible.
Paper wireframes
Design iteration
Afterwards, I iterated quickly between wireframes, prototypes, and user testing.
First issue: the listing layout; users found it hard to browse the product one by one.


Second issue: the users found the product details to be lacking.

Third issue: the users were confused about the purchasing process.

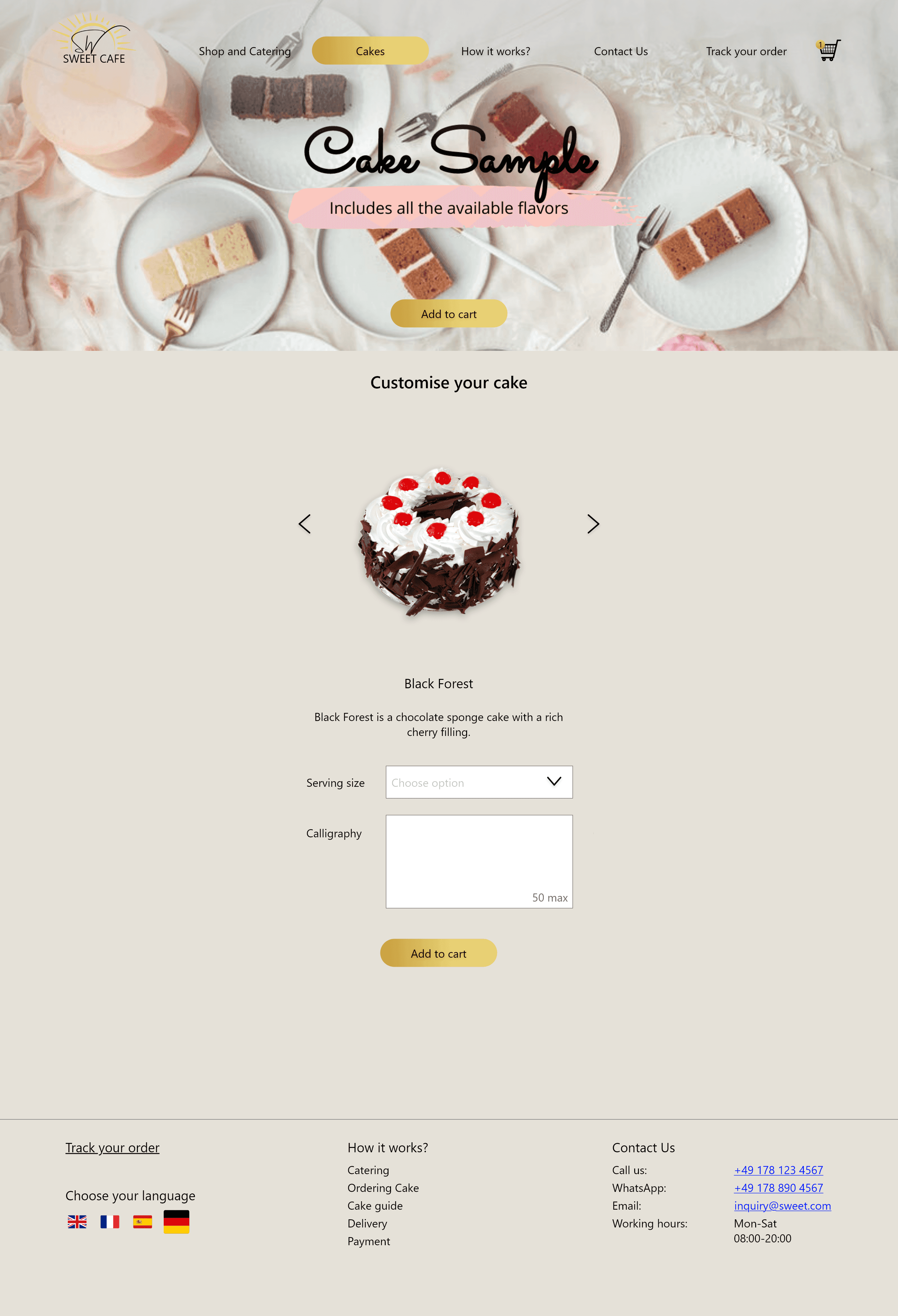
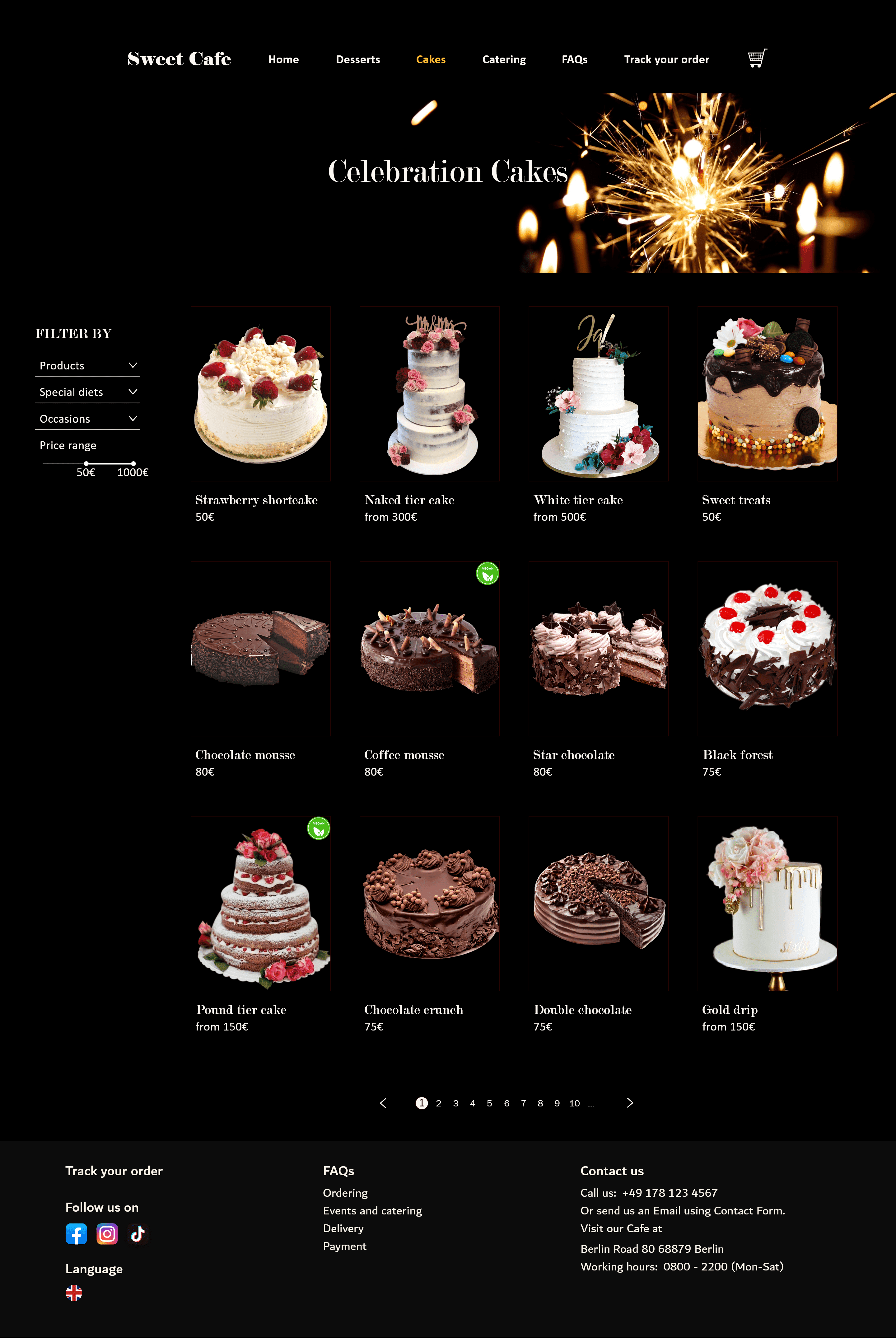
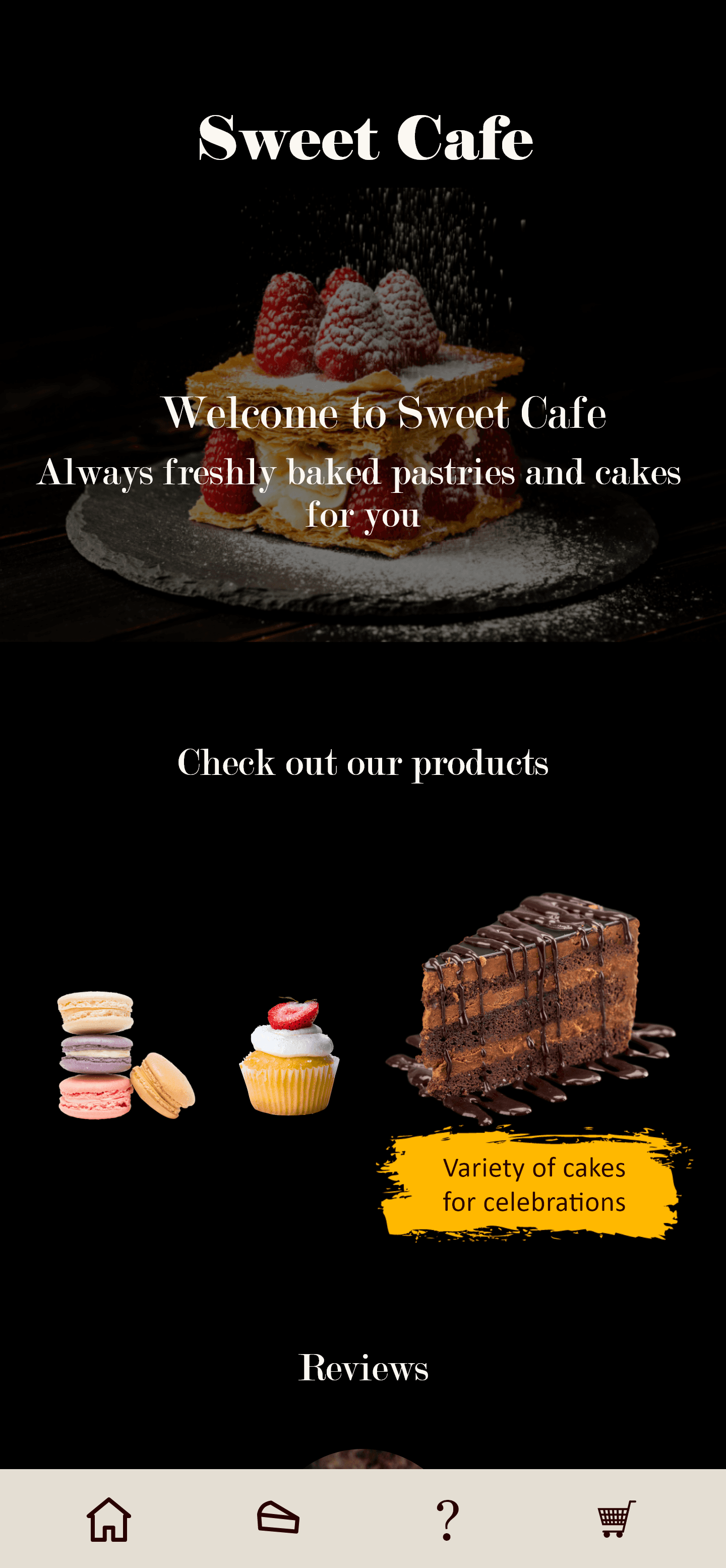
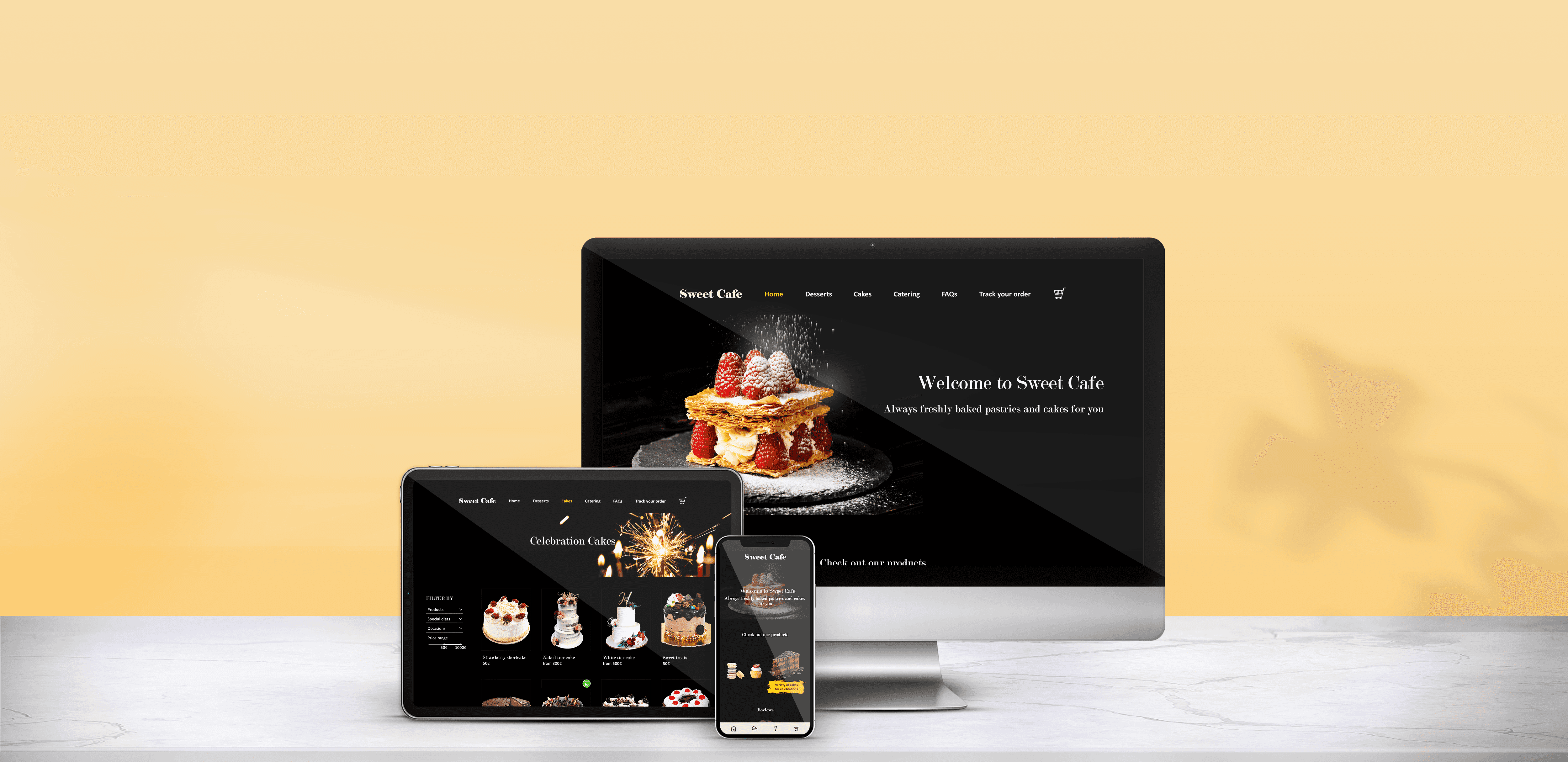
Responsive design
Desktop
Mobile
Reflection
In this project, I tried to venture into new content display formats. After many design iterations, I was able to incorporate new to old while keeping some elements classic, eg. the listing page. I was able to put the design principles I have learned into real-life practise during this project.